In diesem Beispiel wird gezeigt, wie das Rich Snippet im Footer einer WordPress Installation eingefügt werden kann. Es kann alternativ auch in der Sidebar oder im Content hinzugefügt werden.
JavaScript Code für das Google Sterne Rich Snippet generieren
Wir empfehlen in diesem Beispiel, das JavaScript zu nutzen, wenn Sie keine fortgeschrittenen Programmierkenntnisse haben. Wer sich gut mit PHP auskennt, kann im WordPress Editor auch das PHP Skript integrieren.
- Gehen Sie zum Generieren des Rich Snippet Codes in Ihrem ProvenExpert-Nutzerkonto im Menü zu Reputations-Boost > Google Sterne
Wichtig: Ihr ProvenExpert-Profil muss öffentlich sein, um das Rich Snippet zu nutzen.
-
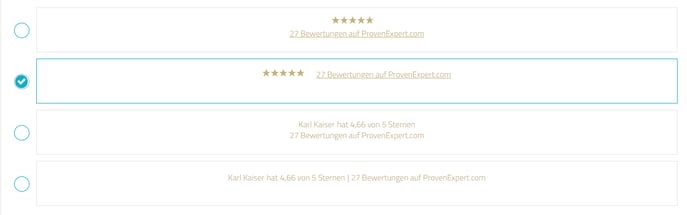
Gehen Sie zum Abschnitt "Darstellung des Rich Snippets auf Ihrer Webseite" und wählen Sie die von Ihnen gewünschte Darstellung des Rich Snippets aus, indem Sie per Klick den Haken in den entsprechenden Kreis setzen:

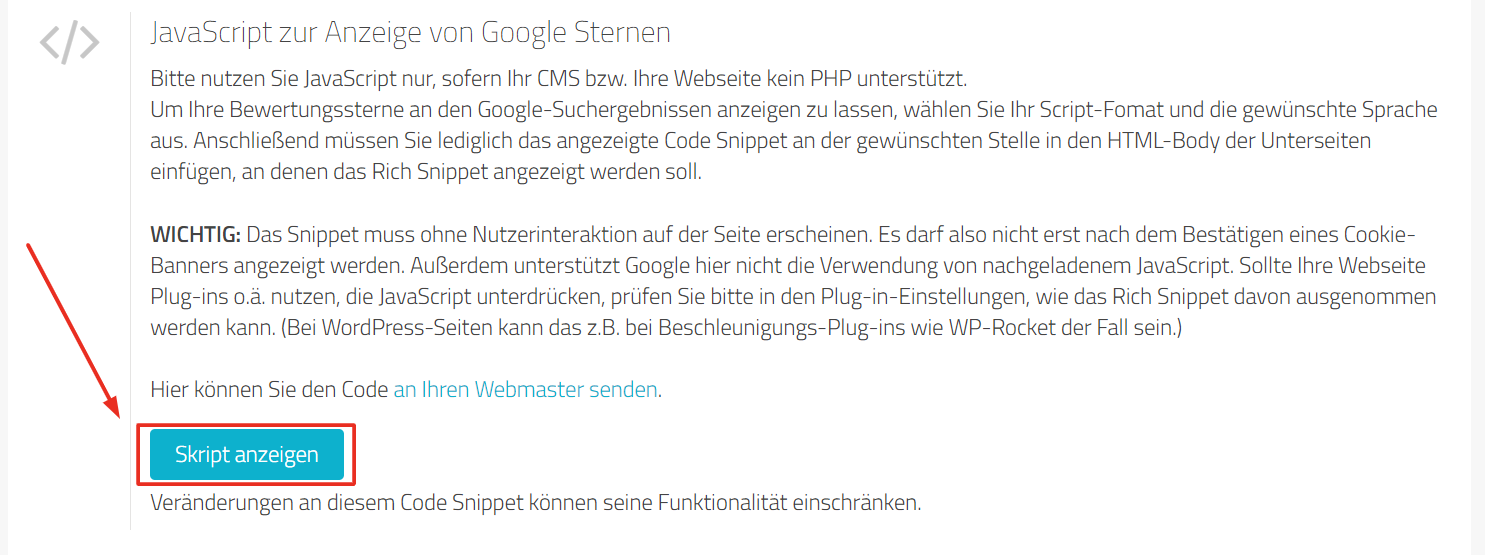
- Klicken Sie im Abschnitt "JavaScript zur Anzeige von Google Sternen" auf Skript anzeigen.

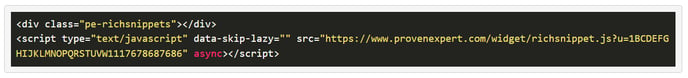
- Den angezeigten Code können Sie dann entsprechend kopieren. Dieser kann so aussehen:
Einbindung in WordPress im Footer
Wichtig: Sollte Ihre Webseite Plug-ins o.ä. nutzen, die JavaScript unterdrücken, prüfen Sie bitte in den Plug-in-Einstellungen, wie das Rich Snippet davon ausgenommen werden kann. (Bei WordPress-Seiten kann das z.B. bei Beschleunigungs-Plug-ins wie WP-Rocket der Fall sein.)
1. Loggen Sie sich in Ihre WordPress-Instanz im Backend ein.
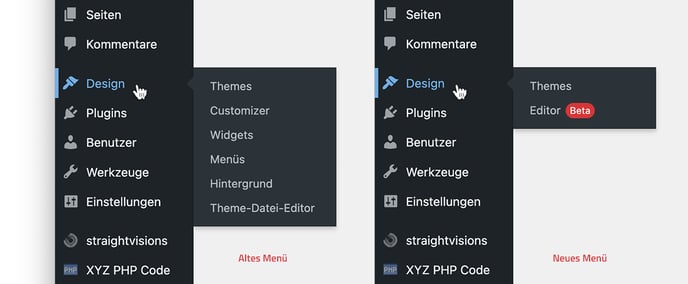
2. Gehen Sie im linken Menü zu 'Design' und wählen den Unterpunkt 'Editor' oder 'Theme-Datei-Editor' aus (der Name kann je nach genutztem Theme variieren).

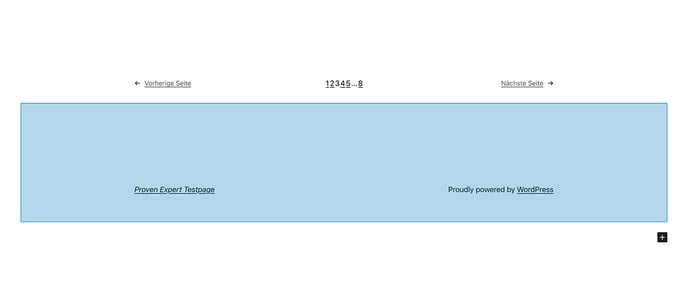
3. Scrollen Sie nach unten zur Fußzeile Ihrer Seite und bewegen Sie den Mauszeiger über die Fläche, sodass der Bereich farblich markiert wird. Klicken Sie dann darauf.
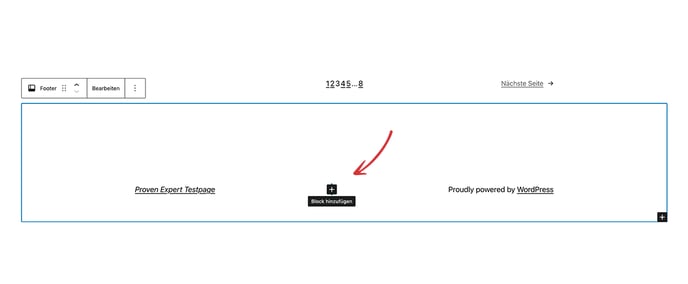
4. Bewegen Sie den Mauszeiger über die Mitte des Bereichs, und fügen Sie dort einen Block hinzu, indem Sie auf das Plus-Icon "Block hinzufügen" klicken.

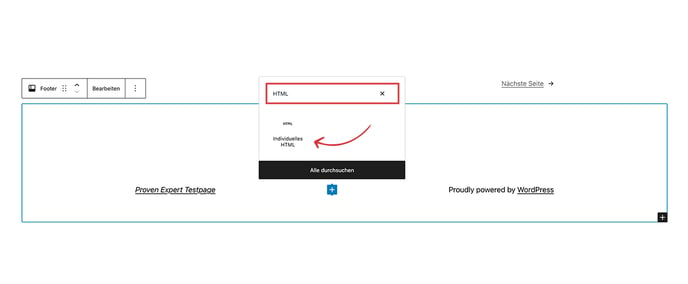
5. Suchen Sie nach dem Typ 'HTML' und klicken Sie dann auf 'Individuelles HTML'.

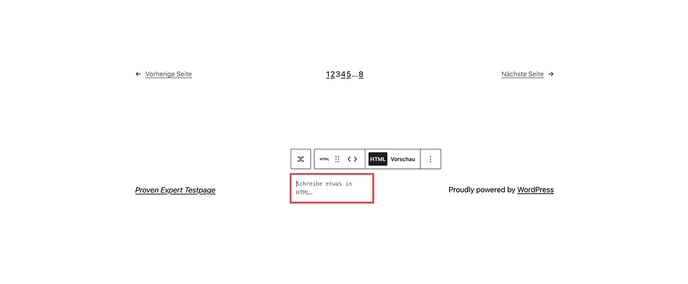
6. Kopieren Sie den JavaScript Code von oben und fügen Sie ihn in das Feld, in dem 'Schreibe etwas in HTML…' steht, ein. Um zu sehen, ob es funktioniert, können Sie auf 'Vorschau' klicken.

7. Speichern Sie Ihre Änderungen indem Sie oben rechts auf 'Speichern' klicken. Bestätigen Sie, indem Sie erneut auf 'Speichern' klicken.

Wichtig: Sollten auf Ihrer Unterseite bereits andere Snippets mit strukturierten Bewertungsdaten eingebunden sein, die nicht das ProvenExpert Google Sterne Rich Snippet oder PRO Seal mit Rich Snippet sind, erkennt der Google Crawler möglicherweise nicht, welches Snippet das relevante ist. In dem Fall empfehlen wir Ihnen, das irrelevante Rich Snippet zu entfernen.
- Um zu testen, ob das Rich Snippet richtig eingebunden wurde, nutzen Sie das Testing Tool von Google. Mehr Informationen dazu hier: Wie stelle ich fest, ob die Google Sterne richtig auf der Webseite eingebunden sind?
Tipp: Sofern Sie über einen Zugang zur Google Search Console verfügen, kann es sich lohnen, diese im Blick zu behalten. Sobald der Crawler das Rich Snippet identifiziert hat, kann Ihnen die Search Console Auskunft über die Anzahl der URLs mit Sternen geben. Gehen Sie dazu in der Search Console im linken Seitenmenü zur Kategorie 'Verbesserungen' - dort finden Sie den Punkt 'Rezensions-Snippets'. Hier werden Ihnen Fehler, Warnungen und gültige Seiten für das implementierte Snippet angezeigt.
Beachten Sie: Nach der Einbindung benötigen Sie einige Tage Geduld, bis Google das Snippet gecrawlt hat und somit in den organischen Suchergebnissen ausspielt.