This example shows how the rich snippet can be inserted in the footer of a WordPress installation. Alternatively, it can also be added in the sidebar or in the content.
Generate JavaScript code for the Google star rich snippet
In this example, we recommend using JavaScript if you do not have advanced programming skills. If you are familiar with PHP, you can also integrate the PHP script in the WordPress editor.
- To generate the rich snippet code in your ProvenExpert user account, go to Reputation Boost > Google Stars in the navigation
Important: Your ProvenExpert profile must be public in order to use the rich snippet.
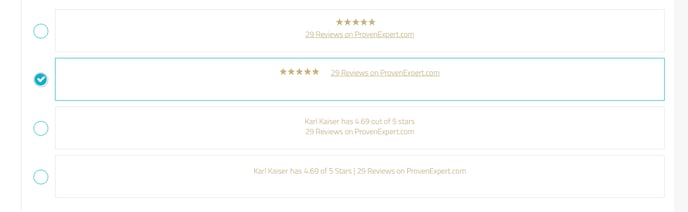
- Go to the section "Displaying the rich snippet on your website" and select the desired display of the rich snippet by clicking the check mark in the corresponding circle:

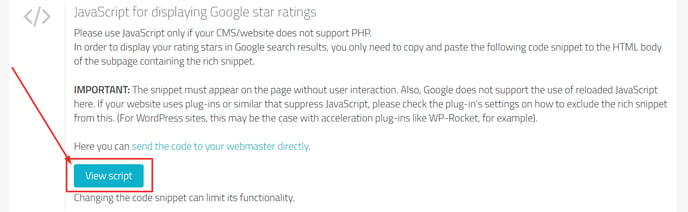
- Click "View script" in the "JavaScript for displaying Google star ratings" section.

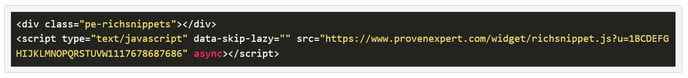
- You can then copy the displayed code accordingly. It may look like this:

Integration in WordPress in the footer
Important: If your website uses plug-ins or similar that suppress JavaScript, please check the plug-in settings to see how the rich snippet can be excluded from this. (For WordPress sites, this may be the case with acceleration plug-ins such as WP-Rocket).
1. Log into your backend of your WordPress page.
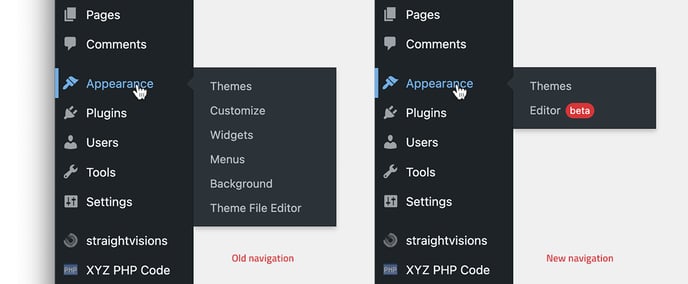
2. Go to 'Appearance' in the left menu and select the sub-item 'Editor' or 'Theme file Editor' (the name may vary depending on the theme used):

3. Scroll down to the footer of your page and move the mouse pointer over the area so that the area is highlighted in color. Then click on it.

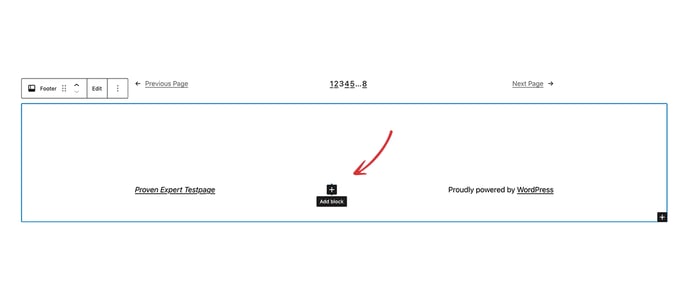
4. Move the mouse pointer over the center of the area and add a block there by clicking on the plus icon "Add block".
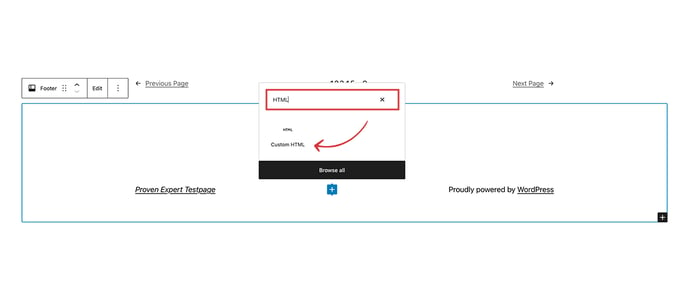
5. Search for the type 'HTML' and then click on 'Custom HTML'.

6. Copy the JavaScript code from above and paste it into the field that says 'Write something in HTML...'. To see if it works, you can click on 'Preview'.
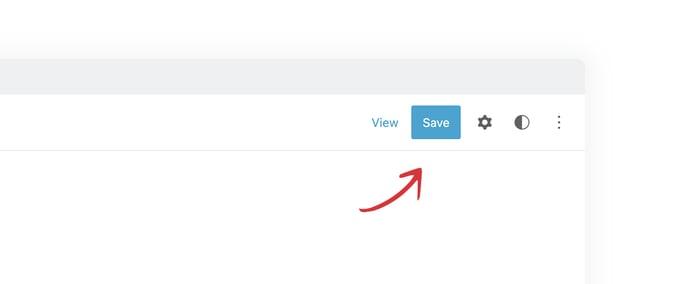
7. Save your changes by clicking on 'Save' in the top right corner. Confirm by clicking 'Save' again.
Important: If other snippets with structured review data are already included on your subpage that are not the ProvenExpert Google Star Rich Snippet or PRO Seal with Rich Snippet, the Google crawler may not recognize which snippet is the relevant one. In this case, we recommend that you remove the irrelevant rich snippet.
- To test whether the rich snippet has been correctly integrated, use Google's testing tool. More information here: How do I determine whether the Google stars are correctly integrated on the website?
Tip: If you have access to the Google Search Console, it may be worth keeping an eye on this. As soon as the crawler has identified the rich snippet, the Search Console can provide you with information about the number of URLs with stars. To do this, go to the 'Improvements' category in the left-hand side menu in the Search Console - there you will find the 'Review snippets' item. Here you will see errors, warnings and valid pages for the implemented snippet.
Please note: After integration, you will need to be patient for a few days until Google has crawled the snippet and thus displays it in the organic search results.